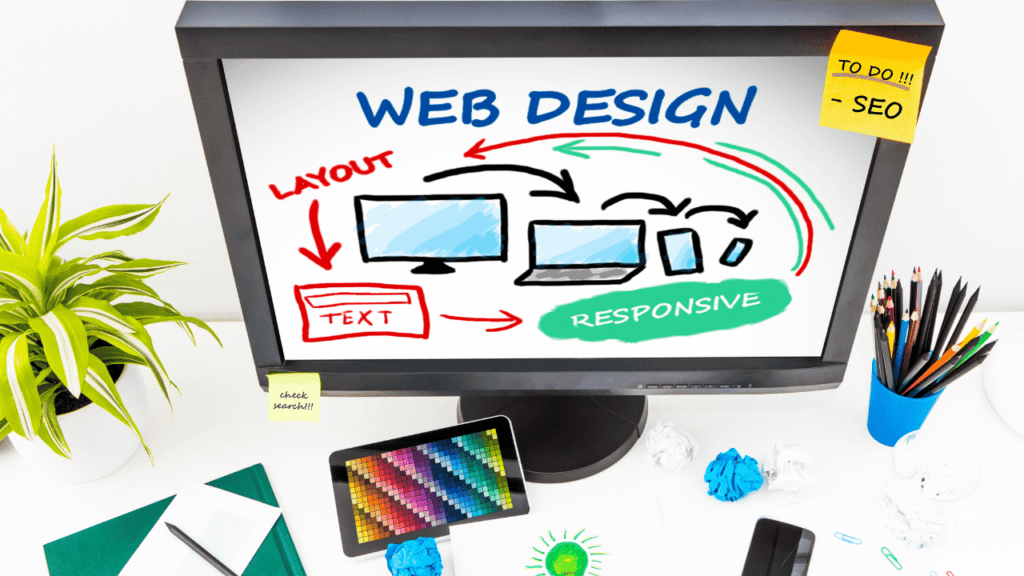
(Responsive Design) आज के डिजिटल युग में, आपके वेबसाइट visitors के user experience को बेहतर बनाने के लिए एक responsive web design महत्वपूर्ण है। मोबाइल उपयोगकर्ताओं की बढ़ती संख्या के साथ, आपकी वेबसाइट को मोबाइल, टैबलेट और डेस्कटॉप सहित सभी उपकरणों के लिए ऑप्टिमाइज़ किया जाना चाहिए।
एक responsive design न केवल अधिक visitors को आकर्षित करने में मदद करता है बल्कि आपकी वेबसाइट के एसईओ को भी बढ़ाता है। इस लेख में, हम आपका मार्गदर्शन करेंगे कि एक responsive design के साथ अपने वेब ट्रैफ़िक को कैसे बढ़ाया जाए।
Also read: How to Choose the Best WordPress Plugins for Your Website

Table of Contents
Toggle1. Responsive Design को समझना
Responsive design एक वेब डिज़ाइन दृष्टिकोण को संदर्भित करता है जो एक वेबसाइट को विभिन्न स्क्रीन आकारों और उपकरणों, जैसे डेस्कटॉप, लैपटॉप, टैबलेट और स्मार्टफ़ोन के Friendly बनाने में सक्षम बनाता है। दूसरे शब्दों में, वेबसाइट लेआउट और content उपयोगकर्ता के डिवाइस और स्क्रीन आकार के आधार पर गतिशील रूप से समायोजित होती है।
मोबाइल उपकरणों की बढ़ती लोकप्रियता के साथ, किसी भी वेबसाइट के लिए सभी उपकरणों में एक optimal उपयोगकर्ता अनुभव प्रदान करने के लिए एक Responsive design होना आवश्यक है। यह न केवल उपयोगकर्ता जुड़ाव और संतुष्टि में सुधार करता है बल्कि आपकी वेबसाइट की visibility और search engine ranking को भी बढ़ाता है।
Also read: WordPress Tutorial: A Beginner’s Guide to Building a Website
जब आपकी वेबसाइट Responsive होती है, तो यह साइट के एक अलग mobile version की आवश्यकता को समाप्त कर देती है। यह एक ही वेबसाइट के कई version को बनाए रखने में समय, प्रयास और संसाधन बचा सकता है।
इसके अतिरिक्त, एक Responsive design आपकी वेबसाइट की लोडिंग speed में भी सुधार कर सकता है, जो उपयोगकर्ताओं को बनाए रखने और बाउंस दरों को कम करने के लिए महत्वपूर्ण है। एक fast लोडिंग वेबसाइट भी आपकी search engine ranking को बढ़ा सकती है और आपके वेब ट्रैफ़िक को बढ़ा सकती है।
संक्षेप में, किसी भी वेबसाइट के लिए एक seamless उपयोगकर्ता अनुभव प्रदान करने, search engine ranking में सुधार करने और वेब ट्रैफ़िक बढ़ाने के लिए एक Responsive design महत्वपूर्ण है। यदि आपने पहले से ऐसा नहीं किया है, तो अपनी वेबसाइट के लिए Responsive design में निवेश करने का समय आ गया है।
Also read: How SSL Certificates Can Help Improve Your Website’s Security

2. Benefits of Responsive Design for SEO
Responsive design वेब डिजाइन के लिए एक दृष्टिकोण है जो एक वेबसाइट को डिवाइस और उपयोगकर्ता के स्क्रीन आकार के अनुकूल होने की अनुमति देता है, जिससे सभी उपकरणों में एक optimum देखने का अनुभव मिलता है। इसका मतलब यह है कि चाहे कोई उपयोगकर्ता आपकी वेबसाइट को डेस्कटॉप, टैबलेट या मोबाइल डिवाइस पर देख रहा हो, वेबसाइट इस्तेमाल किए जा रहे डिवाइस के स्क्रीन आकार में फिट होने के लिए अपने लेआउट और content को समायोजित करेगी।
Responsive design एसईओ के लिए कई लाभ प्रदान करता है और निम्नलिखित तरीकों से आपके वेब ट्रैफ़िक को बढ़ावा देने में मदद कर सकता है:
- बेहतर उपयोगकर्ता अनुभव: Responsive design यह सुनिश्चित करता है कि आपकी वेबसाइट का उपयोग करना और किसी भी डिवाइस पर नेविगेट करना आसान है, जिससे बेहतर user experience होता है। Google जैसे search इंजन सकारात्मक user experience प्रदान करने वाली वेबसाइटों को प्राथमिकता देते हैं, इसलिए अपनी वेबसाइट की उपयोगिता में सुधार करके, आप अपनी SEO रैंकिंग में सुधार कर सकते हैं।
- Decreased Bounce Rates: Bounce Rates उन visitor के प्रतिशत को referenced करती है जो केवल एक page को देखने के बाद आपकी वेबसाइट को छोड़ देते हैं। high Bounce Rate आपकी SEO रैंकिंग पर नकारात्मक प्रभाव डाल सकती है, क्योंकि इससे पता चलता है कि आपकी वेबसाइट वह जानकारी या अनुभव प्रदान नहीं करती, जिसकी उपयोगकर्ता तलाश कर रहे हैं। Responsive design सभी उपकरणों में एक सहज उपयोगकर्ता अनुभव प्रदान करके आपकी Bounce Rates को कम कर सकता है।
Also read: 10 Essential Tips to Improve Your Website Security
- Increased Mobile Traffic: जैसे-जैसे अधिक से अधिक users मोबाइल उपकरणों के माध्यम से इंटरनेट का उपयोग कर रहे हैं, एक Responsive design आपके मोबाइल ट्रैफ़िक को बढ़ा सकता है। Google ने कहा है कि मोबाइल-मित्रता एक रैंकिंग कारक है, इसलिए mobile-friendly वेबसाइट होने से आपकी SEO रैंकिंग में सुधार हो सकता है और आपकी साइट पर अधिक मोबाइल users आकर्षित हो सकते हैं।
- Improved Page Speed: Responsive design आपकी वेबसाइट की page speed में भी सुधार कर सकता है, जो एक अन्य महत्वपूर्ण SEO रैंकिंग कारक है। विभिन्न उपकरणों के लिए अपनी वेबसाइट के डिज़ाइन और लेआउट को optimizing करके, आप load times कम कर सकते हैं और अपनी वेबसाइट की overall speed में सुधार कर सकते हैं, जिससे high search engine rankings प्राप्त हो सकती है।
संक्षेप में, Responsive design एसईओ के लिए कई लाभ प्रदान करता है, जिसमें बेहतर उपयोगकर्ता अनुभव, decreased bounce rates, increased mobile traffic और improved page speed शामिल हैं। एक Responsive design को लागू करके, आप अपने वेब ट्रैफ़िक को बढ़ावा देने और अपनी संपूर्ण एसईओ रैंकिंग में सुधार करने में सहायता कर सकते हैं।
Also read: How to Choose the Right Digital Marketing Agency for Your Business
3. Importance of Mobile Optimization
mobile users की बढ़ती संख्या के साथ, आपकी वेबसाइट की सफलता के लिए mobile optimization आवश्यक है। एक mobile-optimized वेबसाइट तेजी से लोड होती है, नेविगेट करने में आसान होती है, और एक बेहतर user experience प्रदान करती है। Google ने मोबाइल ऑप्टिमाइज़ेशन को एक रैंकिंग कारक भी बना दिया है, जिसका अर्थ है कि जो वेबसाइटें मोबाइल के लिए ऑप्टिमाइज़ नहीं की गई हैं, वे search results में नीचे रैंक करेंगी।
Also read: A Step-by-Step Guide to Instagram Advertising
4. Responsive Design vs. Mobile App
एक responsive design एक मोबाइल ऐप से अलग है। एक responsive design एक वेबसाइट है जिसे किसी भी डिवाइस से एक्सेस किया जा सकता है, जबकि एक मोबाइल ऐप एक ऐसा एप्लिकेशन है जिसे किसी डिवाइस पर डाउनलोड और इंस्टॉल करने की आवश्यकता होती है। दोनों के अपने फायदे और नुकसान हैं, और दोनों के बीच चयन करना आपकी व्यावसायिक आवश्यकताओं पर निर्भर करता है।
5. Tips to Improve Your Responsive Design
ऐसी कई युक्तियां हैं जिनका अनुसरण करके आप अपने responsive design को बेहतर बना सकते हैं. सबसे पहले, उस सामग्री को प्राथमिकता दें जो आपके users के लिए आवश्यक है और सुनिश्चित करें कि यह आसानी से उपलब्ध हो। दूसरे, बड़े fonts और high quality images का उपयोग करें जो विभिन्न उपकरणों के लिए optimized हैं। तीसरा, सुनिश्चित करें कि वेबसाइट का नेविगेशन उपयोग करने में आसान है और सभी डिवाइस से एक्सेस किया जा सकता है।
Also read: Hire an Expert to Implement Advanced Web SEO Techniques for Your Website.

6. आम Responsive Design गलतियों से बचने के लिए
responsive website डिजाइन करते समय, ऐसी कई सामान्य गलतियाँ हैं जिनसे आपको बचना चाहिए। सबसे पहले, बहुत अधिक images or videos का उपयोग करने से बचें जो आपकी वेबसाइट के लोड होने के समय को धीमा कर सकते हैं। दूसरे, बहुत अधिक pop-ups or ads का उपयोग करने से बचें जो user experience को बाधित कर सकते हैं। तीसरा, सुनिश्चित करें कि आपकी वेबसाइट की content सभी उपकरणों पर आसानी से पढ़ने योग्य है।
7. अपने Responsive Design का परीक्षण कैसे करें
अपनी वेबसाइट के responsive design का परीक्षण करना यह सुनिश्चित करने के लिए महत्वपूर्ण है कि यह विभिन्न उपकरणों पर अच्छी तरह से काम करता है। Google के Mobile-Friendly Test and Responsinator सहित ऐसे कई टूल हैं जिनका उपयोग आप अपनी वेबसाइट की responsive का परीक्षण करने के लिए कर सकते हैं.
Also read: Optimize Your Website Ranking with Professional SEO Services
8. Responsive Design सर्वोत्तम अभ्यास
कई best practices हैं जिनका पालन करके आप यह सुनिश्चित कर सकते हैं कि आपका responsive design प्रभावी है। सबसे पहले, mobile-first approach का उपयोग करें, जिसका अर्थ है पहले अपनी वेबसाइट को mobile devices के लिए डिज़ाइन करना और फिर बड़े उपकरणों तक बढ़ाना। दूसरे, grid-based लेआउट का उपयोग करें जो सभी उपकरणों में निरंतरता बनाए रखने में मदद कर सकता है। तीसरा, responsive images का उपयोग करें जो अपनी गुणवत्ता खोए बिना विभिन्न स्क्रीन आकारों में समायोजित हो सकते हैं।
Also read: The Ultimate Guide to Performing a Web SEO Audit
9. वेबसाइट स्पीड का महत्व
आपकी वेबसाइट की सफलता में वेबसाइट की speed एक महत्वपूर्ण कारक है। एक fast वेबसाइट एक better user experience, higher engagement और बेहतर एसईओ रैंकिंग की ओर ले जाती है। आप content delivery network का उपयोग करके, और HTTP requests को कम करके अपनी images को अनुकूलित करके अपनी वेबसाइट की गति में सुधार कर सकते हैं।
Also read: Top 10 Best WordPress Hosting Services
10. Responsive Design में सामग्री की भूमिका
Responsive Design में content एक महत्वपूर्ण तत्व है। आपकी वेबसाइट की content सभी उपकरणों पर पहुंच योग्य और पठनीय होनी चाहिए। यह सुनिश्चित करने के लिए कि आपकी वेबसाइट की content सभी उपकरणों पर पढ़ने योग्य है, आप responsive font size और line height का उपयोग कर सकते हैं।
11. अपनी वेबसाइट पर Responsive Design लागू करना
आपकी वेबसाइट पर responsive design को लागू करना चुनौतीपूर्ण होता है, लेकिन यह प्रयास के लायक है। प्रक्रिया को आसान बनाने के लिए आप Bootstrap or Foundation जैसे उत्तरदायी ढांचे का उपयोग कर सकते हैं। वैकल्पिक रूप से, आप प्रक्रिया में आपकी मदद करने के लिए एक professional web designer को रख सकते हैं।
Also read: How to Optimize Your Website for Site Speed
12. Responsive Design के लिए एक Professional को किराए पर लेना
यदि आपके पास तकनीकी विशेषज्ञता नहीं है, तो एक professional web designer को काम पर रखना एक अच्छा विकल्प हो सकता है। एक professional web designer यह सुनिश्चित कर सकता है कि आपकी वेबसाइट का responsive design effective, user-friendly और search engines के लिए optimized है।
13. Responsive Design का भविष्य
responsive design का भविष्य उज्ज्वल है, अधिक से अधिक उपयोगकर्ता मोबाइल उपकरणों से वेबसाइटों तक पहुंच बना रहे हैं। उपयोगकर्ताओं और search engines की बदलती जरूरतों को पूरा करने के लिए responsive design का विकास जारी रहेगा।
Also read: The Power of Social Media Marketing for Your Online Promotion
14. Responsive Designउदाहरण
ऐसी कई वेबसाइटें हैं, जिन्होंने responsive design को प्रभावी ढंग से कार्यान्वित किया है। कुछ उदाहरणों में Starbucks, Smashing Magazine, and Microsoft. शामिल हैं।
Also read: How to Use Google Ads for Online Promotion

15. निष्कर्ष
अंत में, आपकी वेबसाइट की सफलता के लिए एक responsive design महत्वपूर्ण है। यह न केवल user experience को बेहतर बनाता है बल्कि आपकी वेबसाइट के SEO को भी बढ़ाता है। इस आलेख में following the tips and best practices का पालन करके, आप एक responsive design बना सकते हैं जो सभी उपकरणों पर अच्छी तरह काम करता है।
Also read : Bluehost Web Hosting
इस ब्लॉग से रिलेटेड कोई प्रश्न है तो कमेंट बॉक्स में पूछिए मैं आपको उत्तर देने का प्रयास करूँगा।अगर आप खुद के लिए वेबसाइट बनवाना चाहते है या SEO की सर्विस चाहते है तो आप मुझसे कांटेक्ट कर सकते है। कांटेक्ट के लिए आप CALL , WHATSAPP और EMAIL कर सकते है।
हमारे से जुड़ने के लिए हमारे सोशल मीडिया FACEBOOK, TWITTER, LINKEDIN, YOUTUBE, INSTAGRAM को फॉलो कीजिये।
अगर आप डिजिटल मार्केटिंग का कोर्स करना चाहते है तो इस लिंक https://digitalazadi.com/suneeti/ को क्लिक करके आप फ्री कोर्स को ज्वाइन कर सकते है।
Also read: 5 Proven Backlink Building Techniques for SEO
Also read: How To Make Money Online Network Marketing.
Also read: Website Design स्क्रैच से कैसे करें, इस पर चरण-दर-चरण मार्गदर्शिका
Also read: Choosing The Right Color For Your Mosque Website
Also read: SMO क्या है और क्यों जरुरी है ?
Also read: Money Making Apportunity In Digital Marketing
Also read: Top Trends In E-Commerce Website Development
Also read: Website’s SEO को बढ़ावा देने के लिए १० सिद्ध रणनीतियां
FAQ
Q: responsive design क्या है?
ANS: responsive design एक डिज़ाइन दृष्टिकोण है जो एक वेबसाइट को उसके layout, content, and features को विभिन्न स्क्रीन आकारों और उपकरणों में समायोजित करने में सक्षम बनाता है।
Q: responsive design SEO को कैसे बेहतर बनाता है?
ANS: responsive design एक बेहतर user experience प्रदान करके एसईओ में सुधार करता है, जिससे higher engagement और lower bounce rates होती है।
Q: responsive design और मोबाइल ऐप के बीच क्या अंतर है?
ANS: एक responsive design एक वेबसाइट है जिसे किसी भी डिवाइस से एक्सेस किया जा सकता है, जबकि एक मोबाइल ऐप एक ऐसा एप्लिकेशन है जिसे किसी डिवाइस पर डाउनलोड और इंस्टॉल करने की आवश्यकता होती है।
Q: मैं अपनी वेबसाइट के responsive design का परीक्षण कैसे कर सकता/सकती हूं?
ANS: आप Google के Mobile-Friendly Test और Responsinator जैसे टूल का इस्तेमाल करके अपनी वेबसाइट के रिस्पॉन्सिव डिज़ाइन की जांच कर सकते हैं.
Q: क्या मुझे responsive design के लिए किसी professional को नियुक्त करना चाहिए?
ANS: यदि आपके पास तकनीकी विशेषज्ञता नहीं है, तो एक professional वेब डिज़ाइनर को काम पर रखना यह सुनिश्चित करने का एक अच्छा विकल्प हो सकता है कि आपकी वेबसाइट का responsive design प्रभावी और user-friendly है।
Also read: 10 Tips To Maximize The Benefits Of Social Media Marketing.
Also read: Social Media Marketing कैसे करे।
Also read: Marketing Automation In 2022
Also read: The Benefits Of Sales Funnel Automation For Your Business
Also read: 15 Proven Ways to Earn Money Online
Also read: Boost Your Conversions With The Perfect Landing Page Design
Also read: Maximizing Your Reach With Omnichannel Marketing
Also read: What Is A Digital Ecosystem And How Can It Help Your Business.
Also read: Elementor Pro के साथ अपनी वेबसाइट को कैसे सुपरचार्ज करें
Read also : How Chatgpt Works Well In Generative Artificial Intelligence
Also read: क्या एफिलिएट मार्केटिंग से भी पैसा कमाया जा सकता है.
Also read: The Keys To Crafting An Effective Lead Nurturing Strategy
Also read: Digital Marketing VS Traditional Marketing: Which is Better?
Also read: How to Use Quora Ads to Make Money
Also read: 7 Best Freelance Job Websites to Make Money Online
Also read: Freelancer क्या है और कैसे बने।
Also read: 10 Ways To Get The Most Out Of Elementor Pro Discount.
Also read: आपके Business के लिए एक Professional Website बनाने के 10 Step”
Also read: Search Engine Marketing Kyo Kiya Jata Hai
Also read: 10 Best Affiliate Marketing Programs to Make Money

Pingback: The Ultimate Guide to Dropshipping: How to Start and Succeed - Ranjeet Digital Skill
Pingback: 10 Proven Marketing Strategies to Boost Your Dropshipping Sales - Ranjeet Digital Skill
Pingback: Why CRM is Essential for Your Business Success - Ranjeet Digital Skill
Pingback: Exploring the Power of Chat GPT: Revolutionizing Conversational AI - Ranjeet Digital Skill
Pingback: Increase your website's SEO ranking and watch it soar - Ranjeet Digital Skill